August 2021 Release: Objects Integration and More
1) Footnotes and Endnotes
It’s now possible to insert Footnotes and Endnotes to the most element types in an Automated Template. If the Element with a Footnote or Endnote is not present in the Document, the relevant Footnote and Endnote is automatically removed as well. In either case, the numbering of the rest of Footnotes and Endnotes is updated.
Because Templates and Documents in the Legito user interface do not have pages, Footnotes and Endnotes are displayed at the end of the Template/Document. After their export to Word or PDF, Footnotes are displayed in the footer at the relevant page and Endnotes are displayed at the end of the document.
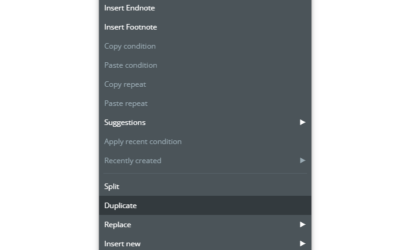
To insert Footnote and Endnote to an Element, either:
a) use context menu (right click),
b) go to the Properties tab and activate or deactivate the Footnote or Endnote.
2) Object property Links
The first of many integrations between our powerful Objects feature and Automated Templates is here.
Object links will populate the text of a selected Property of an Object Record (for example, a clause in a clause library). When a user opens a Template to create a new Document, the most recent text of the Property will be loaded, ensuring that users always work with a Template that has the most recent data.
This feature is an ideal way to use the Objects feature to build a clause library with centrally updated clauses (meaning when a clause is updated in the clause library, it will be automatically updated in all Templates).
To add an Object Link to a Template, create a Link Element, then choose the Object property option, then Object, then Object Record, and the Property from which the text should be populated.
It is currently possible to use Object property Links in connection with Single-line Text and Multi-line Text properties.
3) Web Page Links
The Web Page option was also added to Link Element.
To create a Web Page Link, create Link Element, then choose the Web Page option and insert the URL address.
It is also possible to change the text of the Link that is displayed in a Template.
August 2021 Release: Objects Integration and More
1) Footnotes and Endnotes
It’s now possible to insert Footnotes and Endnotes to the most element types in an Automated Template. If the Element with a Footnote or Endnote is not present in the Document, the relevant Footnote and Endnote is automatically removed as well. In either case, the numbering of the rest of Footnotes and Endnotes is updated.
Because Templates and Documents in the Legito user interface do not have pages, Footnotes and Endnotes are displayed at the end of the Template/Document. After their export to Word or PDF, Footnotes are displayed in the footer at the relevant page and Endnotes are displayed at the end of the document.
To insert Footnote and Endnote to an Element, either:
a) use context menu (right click),
b) go to the Properties tab and activate or deactivate the Footnote or Endnote.
2) Object property Links
The first of many integrations between our powerful Objects feature and Automated Templates is here.
Object links will populate the text of a selected Property of an Object Record (for example, a clause in a clause library). When a user opens a Template to create a new Document, the most recent text of the Property will be loaded, ensuring that users always work with a Template that has the most recent data.
This feature is an ideal way to use the Objects feature to build a clause library with centrally updated clauses (meaning when a clause is updated in the clause library, it will be automatically updated in all Templates).
To add an Object Link to a Template, create a Link Element, then choose the Object property option, then Object, then Object Record, and the Property from which the text should be populated.
It is currently possible to use Object property Links in connection with Single-line Text and Multi-line Text properties.
3) Web Page Links
The Web Page option was also added to Link Element.
To create a Web Page Link, create Link Element, then choose the Web Page option and insert the URL address.
It is also possible to change the text of the Link that is displayed in a Template.
More From New Releases